Prior Authorization
Work: Blue Cross Blue Shield MTHK (Add-on)
My Role: Lead UX/UI Designer / Customer Project Lead
Platform : Mobile (iOS, Android) Full Site
Duration : 6 Months
Who was the customer?
BlueCross Blue Shield is the only South Carolina-owned and operated health insurance carrier, we have been offering security to Palmetto State citizens for more than 70 years.
What was my role and responsibilities?
As the customer project lead, I was responsible for working closely with the I/S team (including developers, engineers, and designers) to plan and manage the build-out process. This was an agile project managed using Jira, and I was responsible for recommending which tasks would be worked on during each weekly sprint.
In my role as lead UX designer, I worked with the design team to create a prototype for the application (which included both mobile and full site versions) that was used in the first phase of usability testing. I also led a monitored usability study, where I was responsible for developing the tasks and summarizing the results for senior level staff.
The Challenge
Prior authorization is a process that is used to approve services before they can be covered by your benefits. This process involves a review of your benefits and the clinical information related to the services that are being requested.
Before the development of the prior authorization tracker, members were only able to track the status of their prior authorization requests by calling customer service or waiting for the results to be mailed to them. This delay in notification caused problems for members, who had to wait for approval before they could receive certain procedures or pick up their medication.
The delay in prior authorization also created issues for multiple departments within Blue Cross Blue Shield. When members' authorization was delayed, they were forced to use outside measures to find out what was causing the delay, which increased the workload for both Blue Cross Blue Shield and the providers. Doctors had to field calls from members and handle appeals in real time.
The Design Process
The project started with an ideation session which included meeting with over 30 members of staff including customer service, providers and various line of business members. This was a two-day session during which we created 4 different low fidelity prototypes using Poster boards and markers.
During this two day session it started with creating personas. We took a look at various companies and various issues and allowed the participants to utilize User experience resources and skills such as building the personas and working on empathy maps. This brought the participants into the process and gave them an extra layer of details on how this process works.
The design process was then introduced to the participating members with a series of examples and logic training. From there we split the group into teams and each team consisted of customer services representatives, providers, leadership and a designer.
Issue : Members are contacting BCBS to find out the status of their prior authorization. Currently we only provide this resource via mail or by customer service. Create a tool/resource that can be used to track this information.
Design Studio
Utilizing the “Crazy 8’s technique” the various groups worked together to come up with some ideas. Crazy 8’s was completed in three rounds.
Round 1: 8 ideas in 5 minutes
Each participant folds a sheet of paper in half 3 times, then unfolds the paper. Each individual sketches 8 ideas in 5 minutes, one in each of the 8 rectangles created.
Round 2: 1 big idea in 5 minutes
Each person works individually to sketch one big idea in 5 minutes on a new piece of paper. You can build on a previous idea or combine elements of several ideas from the previous round.
Round 3: 1 storyboard/wireflow in 5 minutes
Building on the “big idea” from round 2, each individual uses a new piece of paper to sketch a storyboard on of all the key steps related to that idea that a user needs to take.
After this moment the team shared their designs with each other and voted on which ones they liked the most. The top 3 designs were then reviewed and used to compare and contrast and pull ideas that the team liked the most to use for their main prototype.
The teams came up with a total of 5 different prototypes. These prototypes were designed on poster boards which we utilized the sticker voting method to select the top choice.
We then narrowed the prototypes down to 2 prototypes.
As the project lead, I worked with a team of designers to design and build a functional prototype using Adobe XD. We selected the top two prototypes and used poster boards to create wireframes. These wireframes were designed in Adobe XD and were used to present the project to senior leadership.
After meeting with senior staff and performing walkthroughs of the wireframes, I took their feedback and created the final prototype. This first design phase was based on the results of the usability testing and utilized a mockup of the application. .
After creating the first prototype, we held focus group sessions with different teams, including members of BCBS customer service, providers, and nurses. These conversations focused on the goal of the application and how it would work in the real world. Through these meetings, we were able to identify issues with the backend process and make changes to better integrate with the various systems and processes involved.
Since this was a new initiative, the process changes were a major concern for nurses who were used to a certain way of inputting information into the system. This application would require them to change their process, which they were unsure about.
To address this issue, I worked with the nurses and providers to demonstrate the benefits of the new process using the prototype. By explaining the scenario and the issues involved, I was able to show them how changing their process would be beneficial.
Usability resources
User Research
Phases of Design
To conduct user research, we used several different methods. We started by retrieving user data from Qualtrics, where calls to BCBS's phone system are tracked and saved. This allowed us to access details about calls from members who were upset about disruptions to their medical care due to not knowing the status of their prior authorization requests. This information was useful when presenting the project to senior leadership.
We also used personas that were developed during the ideation session to conduct interviews with real members, providers, and nurses. These meetings helped us to understand the problems that members and providers were facing and to ensure that our recommendations aligned with their needs.
There were no critical, show-stopper findings which prevented users outright from completing tasks.
However, there were several elements which severely hampered the participants’ ability to carry out ordinary
tasks:
Hard-to-read authorization numbers
A confusing list presentation of authorizations
Confusing statuses
Unknown acronyms
Confusion about the tracking bar colors and progress
Conducted June 18, 2019 at the Percival Road facility
Five participants were recruited; four had previous experience with authorizations
Four females, one male
Two African-American, three Caucasian
Ages: 23, 25, 46, 52, 55
Income: four in $25-49,000 bracket; one in the $50-74,000 bracket
With the results from the usability study we decided to make changes to the application to make it easier for the users to use. These changes consisted of a more organized filter feature which will allow users to filter by member and authorized status.
We also updated the cards to follow a more consistent standard with sizing of icons and styles used within the icons.
To compensate for the issues of unknown acronyms and confusing list of authorizations we removed acronyms from the application and instead used real worlds in all places including the forms details.
Update Colors to match MHTK
Decrease status title
Update font selection to match MTHK
Update filter
Usability Study
Originally the idea was to have the user login to the My Health Toolkit and select Prior Authorization (pre authorization). This link would take the user to a page where they are advised what prior authorization is and be able to select what services requires authorizations or their list of authorizations.
Through rounds of demos, usability studies and meetings with SME’s this content and outlook changed for multiple reasons. The first major change was the usage of Pre-Authorizations.
Pre-Authorizations/ Prior Authorizations were both steadily used through various channels of Blue Cross Blue Shield however providers typically use prior authorization. After reviewing materials and data we determined it would benefit all parties more by using Prior Authorization.
The list requiring services turned out to be a long strenuous list because there were many factors why a service might require a prior authorization such as the type of plan a member was on. Due to the complications for forming an exact list this feature was cut short to list of common procedures that require a prior authorization. While landing on this page with users during our usability testing it was determined that this page was redundant and would suit the user needs better if the link opened directly to the Prior Authorization page.
Changes to design
Updated header to include updated menu button with my profile access directly on all pages.
A search button was also added during the development cycle.
As opposed to having a button to view the prior authorization list the list was added to the landing page.
As opposed to a button the list of services required was added as a link.
The prior authorization list now consist of a card. Each card contains the following
Status of Authorization
Doctor’s name
Authorization number
Member the authorization is for
Last updated date
These details coincide with the filters which allows members to change the view of the list by Provider, Member and Authotization status.
The authorization status
Approved
In - Review
Received
Denied
The services list now includes procedures and services that typically requires prior authorization so users will have the ability to check prior to going to the doctors to set expectations.
How to use
Logins in to My HealthTool Kit
From the homepage members are able to access the prior authorization by selecting the hamburger menu and selecting prior authorization.
2. Once a member has accessed their list of prior authorizations they have the ability to filter to only show certain members under their plan or to only view prior authorizations based upon the status of the authorization. Members also have the ability to select and choose a particular authorization to view the details of the authorization.
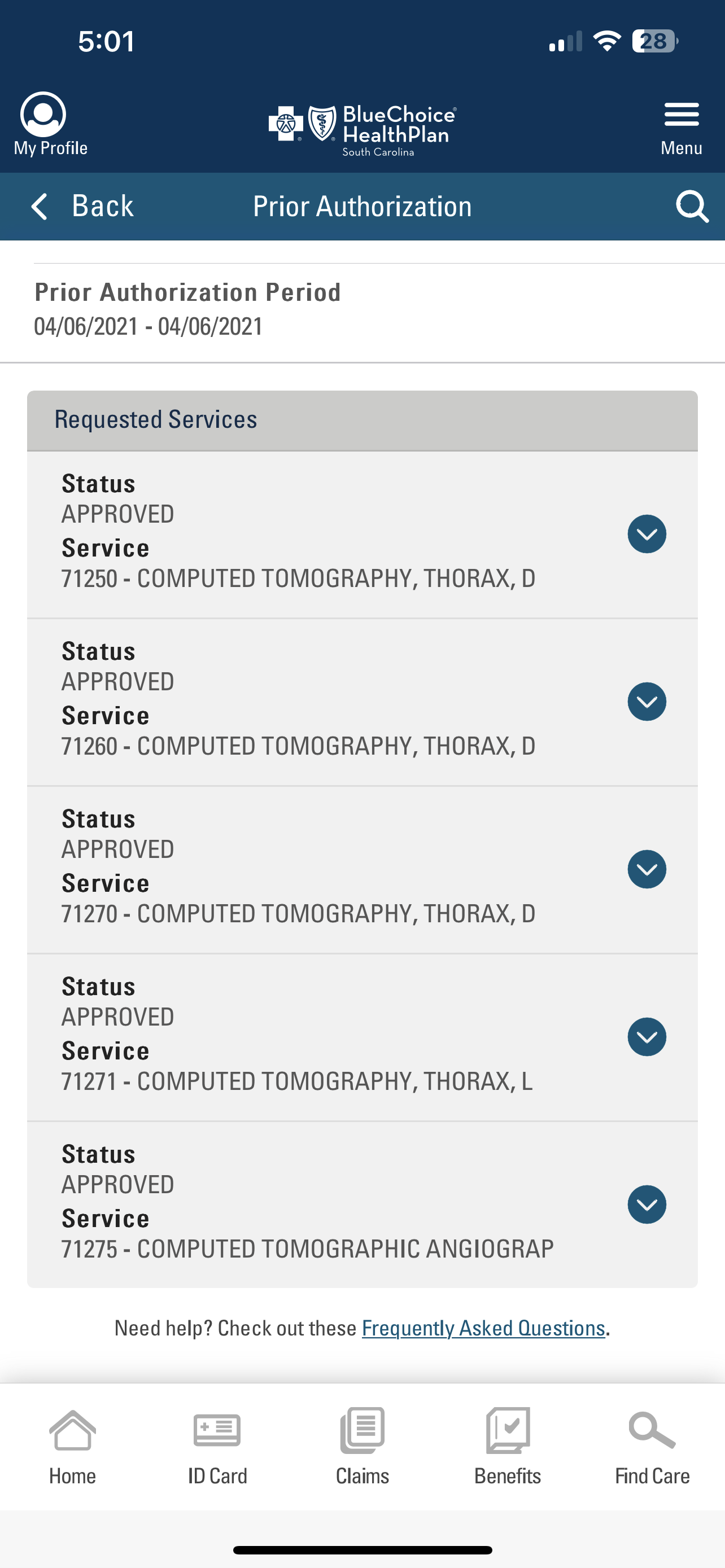
3. Once a decision has been made on the prior authorization if its approved the member will be able to see any letters attached to the authorization and will also be able to view details about the doctor and service that was approved.
Summary
The project was successfully launched in January 2020 to all mobile devices (160,000) that had the My Health Toolkit application downloaded. As an agile project, the launch included a backlog of iterations that were completed during sprints over the next few months. These items in the backlog included features and services that were not part of the MVP, but that the customer team wanted to include, such as the ability to submit an appeal if an authorization is denied.
To assess the success of the project, we looked at several metrics. This included comparing data from Qualtrics on the number of calls received about prior authorization before and after the launch. We also looked at the analytics for the application and the number of times users accessed the relevant pages. A significant drop in calls, along with high usage of the prior authorization feature, indicated that the updates were successful. We also activated an in-app survey for users who used the prior authorization feature to gather feedback on how it was working..